本节描述如何创建一个新页面的形式从用户获取数据。 页面将会显示一个表单输入字段名称和电子邮件输入字段。 在得到这两个从用户的信息,页面将输入值听到回声的确认。
为了实现这一目标,除了创建一个 行动 和 两个 的观点 ,您还将创建一个 模型 。
在本教程中,您将学习如何:
创建一个 模型 代表一个用户输入的数据通过一种形式,
声明规则来验证输入的数据,
构建一个HTML表单 视图 。
要从用户请求的数据将由一个表示 EntryForm 模型类,如下所示 保存在文件 模型/ EntryForm.php 。 请参考 类半自动的 部分更详细的类文件命名约定。
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class EntryForm extends Model
{
public $name;
public $email;
public function rules()
{
return [
[['name', 'email'], 'required'],
['email', 'email'],
];
}
}类从 yii \ \模型基础 Yii提供的基类,常用的 代表表单数据。
信息: yii \ \模型基础 作为一个家长用于模型类 不 相关数据库表。 yii \ db \ ActiveRecord 通常是父母做的对应数据库表的模型类。
的 EntryForm 类包含两个公共成员, 的名字 和 电子邮件 用于存储 由用户输入的数据。 它还包含一个命名方法 规则() 返回一组 为验证数据的规则。 上面的验证规则宣布状态
这两个 的名字 和 电子邮件 值是必需的
的 电子邮件 数据必须在语法上是一个有效的电子邮件地址
如果你有一个 EntryForm 对象由用户输入的数据,你可以叫 它的 validate() 触发数据验证例程。 数据验证 失败将会 hasErrors 属性为true,你可能了解验证 错误发生在 错误 。
<?php
$model = new EntryForm();
$model->name = 'Qiang';
$model->email = 'bad';
if ($model->validate()) {
// 验证成功!
} else {
// 失败!
// 使用 $model->getErrors() 获取错误详情
}接下来,您需要创建一个 条目 行动 网站 控制器将使用新模型。 这个过程 创建和使用行为的解释 说你好 部分。
<?php
namespace app\controllers;
use Yii;
use yii\web\Controller;
use app\models\EntryForm;
class SiteController extends Controller
{
// ...现存的代码...
public function actionEntry()
{
$model = new EntryForm;
if ($model->load(Yii::$app->request->post()) && $model->validate()) {
// 验证 $model 收到的数据
// 做些有意义的事 ...
return $this->render('entry-confirm', ['model' => $model]);
} else {
// 无论是初始化显示还是数据验证错误
return $this->render('entry', ['model' => $model]);
}
}
}
首先创建一个的动作 EntryForm 对象。 然后试图填充模型 用的数据 $ _POST ,Yii中提供 yii \ web \要求::post() 。 如果模型是成功(即填充。 ,如果用户提交HTML表单),将调用的动作 validate() 确保输入的值是有效的。
信息: 表达式 Yii::$应用 代表了 应用程序 例如, 这是一个在全球范围内访问单例。 这也是一个 服务定位器 那 提供组件,比如 请求 , 响应 , db 等来支持特定功能。 在上面的代码中, 请求 组件是用于访问应用程序的实例 $ _POST 数据。
如果一切都很好,行动将渲染一个视图命名 entry-confirm 确认提交成功 的数据给用户。 如果没有提交数据或数据包含错误, 条目 视图将 呈现,其中将显示HTML表单,连同任何验证错误消息。
注意: 在这个非常简单的例子我们就呈现在有效数据提交确认页面。 在实践中, 你应该考虑使用 refresh() 或 重定向() 为了避免 形式重新提交问题 。
最后创建两个视图文件 entry-confirm 和 entry。 他们会被刚才创建的 entry 操作渲染。
entry-confirm 视图简单地显示提交的 name 和 email 数据。视图文件应该保存在 views/site/entry-confirm.php。
<?php
use yii\helpers\Html;
?>
<p>You have entered the following information:</p>
<ul>
<li><label>Name</label>: <?= Html::encode($model->name) ?></li>
<li><label>Email</label>: <?= Html::encode($model->email) ?></li>
</ul>entry 视图显示一个 HTML 表单。视图文件应该保存在 views/site/entry.php。
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
?>
<?php $form = ActiveForm::begin(); ?>
<?= $form->field($model, 'name') ?>
<?= $form->field($model, 'email') ?>
<div class="form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary']) ?>
</div>
<?php ActiveForm::end(); ?>视图使用了一个强大的 小部件 被称为 ActiveForm 来 构建HTML表单。 的 开始() 和 结束() 小部件呈现开启和关闭的方法 表单标签,分别。 两个方法调用,创建的输入字段 场() 方法。 第一个输入字段是“名字”数据, 第二个“邮件”数据。 输入字段后, yii \助手\ Html:submitButton() 方法 叫来生成一个提交按钮。
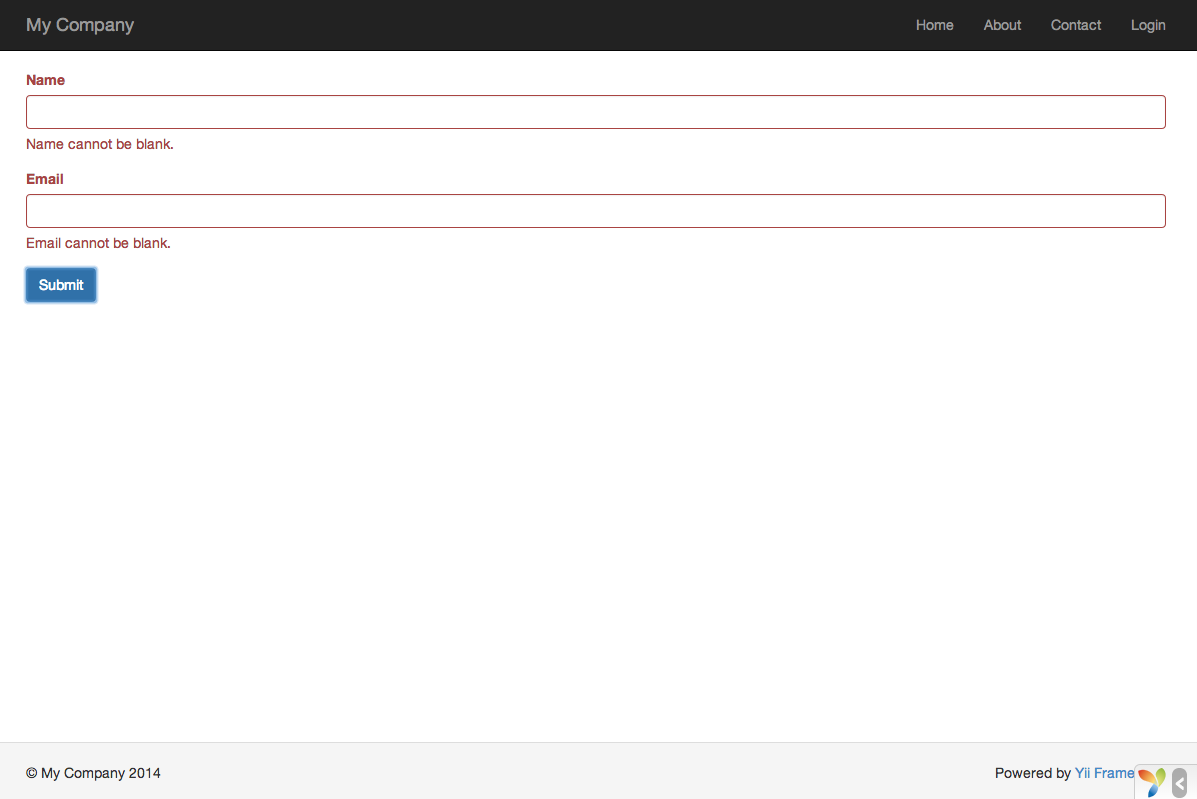
看看它是如何工作的,使用浏览器访问以下网址:
http://hostname/index.php?r=site%2Fentry您将看到一个页面显示一个表单有两个输入字段。 前面的每一个输入字段,一个标签显示输入什么数据。 如果单击提交按钮 进入任何东西,或者如果你不能提供一个有效的电子邮件地址,您将看到一条错误消息显示每个有问题的输入字段旁边。
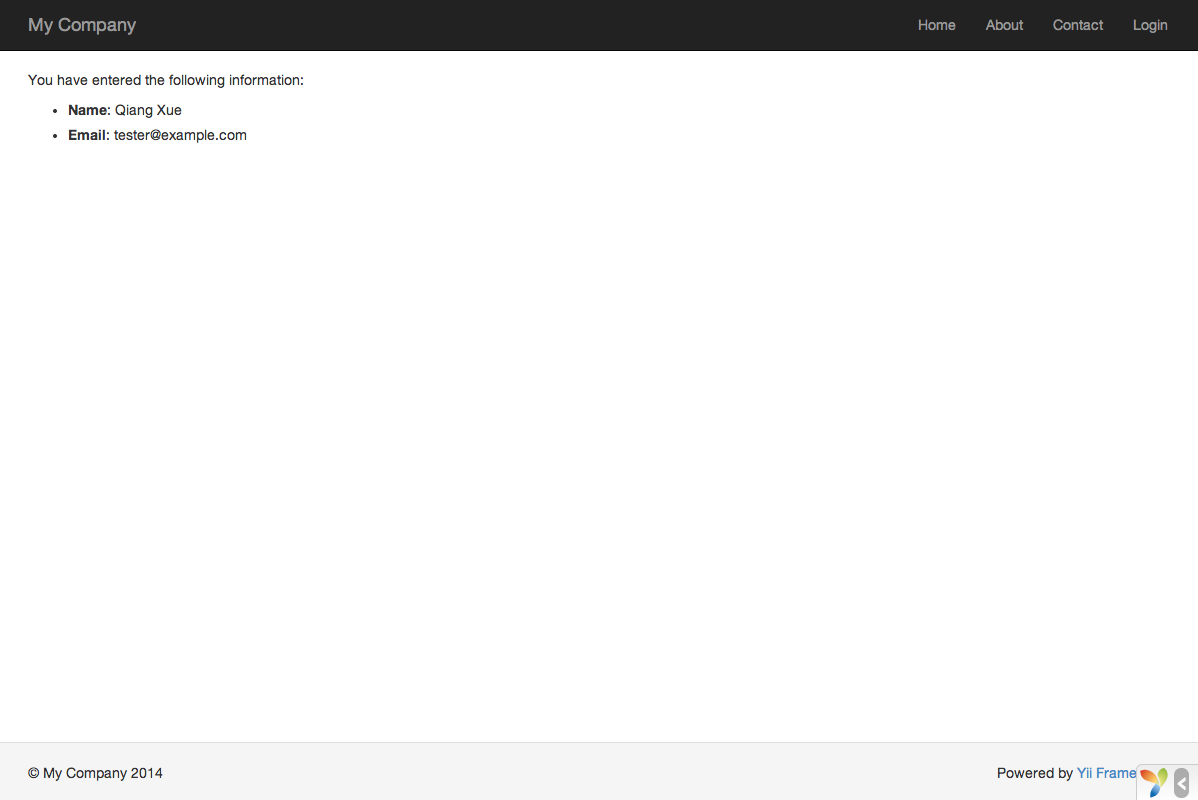
后进入一个有效名称和电子邮件地址并单击submit按钮,您将看到一个新页面 显示刚才输入的数据。

输入有效的 name 和 email 信息并提交后, 将会看到一个显示你所提交数据的确认页面。

你可能想知道如何将HTML表单幕后工作,因为它似乎是神奇的,它可以的 显示一个标签为每个输入字段并显示错误消息如果你不正确地输入数据 ,而不用重新加载页面。
是的,数据验证最初是在客户端使用JavaScript完成的,通过PHP,其次是在服务器端执行的。 yii \ ActiveForm \小部件 是足够聪明来提取中声明的验证规则,你有吗 EntryForm , 把它们变成可执行的JavaScript代码,并使用JavaScript来执行数据验证。 以防你有残疾 在浏览器的JavaScript,验证仍将在服务器端执行,如图所示 的 actionEntry() 方法。 在所有情况下这样可以确保数据的有效性。
警告: 客户端验证是一种方便,提供了更好的用户体验。 服务器端验证 总是要求,客户端验证是否到位。
生成的输入字段的标签 场() 方法,从模型中使用属性名。 例如,标签 的名字 将生成的 的名字 财产。
你可以定制一个标签在一个视图使用 下面的代码:
<?= $form->field($model, 'name')->label('自定义 Name') ?> <?= $form->field($model, 'email')->label('自定义 Email') ?>信息: Yii提供了许多这样的小部件来帮助您快速构建复杂和动态的观点。 稍后您将了解,编写一个新的小部件也非常容易。 你可能想要把你的 视图代码为可重用部件简化视图未来发展。
在这部分的指南,你触动了MVC架构模式中的每个部分。 你已经学会了如何 创建一个模型类来表示用户数据和验证数据。
您还学习了如何从用户那里获得数据以及如何在浏览器中显示数据。 这是一个任务 可能需要你很多时间在开发应用程序时,但Yii提供强大的部件吗 这项任务非常简单。
在下一节中,您将学习如何使用数据库,需要在几乎每一个应用程序。